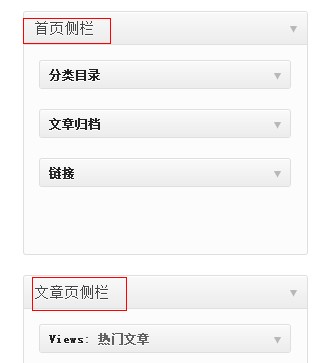
我们在wordpress主题开发过程中,有时候需要对不同的页面设计不同的侧边栏,我们先看下实现的最终效果如下图:

在上图我们可以看到,首页与文章页的侧边栏是分开的,这样我们可以很好的控制想显示的内容。
那这种效果如何实现呢?方法如下:
1、在主题的functions.php文件中添加如下代码:
if ( function_exists(‘register_sidebar’) ) {
register_sidebar(array(
‘name’ => ‘首页侧栏’,
‘id’ => ‘widget_homesidebar’,
‘before_widget’ => ‘<li id=”%1$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
register_sidebar(array(
‘name’ => ‘文章页侧栏’,
‘id’ => ‘widget_postsidebar’,
‘before_widget’ => ‘<li id=”%1$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2>’,
‘after_title’ => ‘</h2>’,
));
}
以上代码注册了两个侧边栏:“首页侧栏”与“文章页侧栏”。
2、在主题的侧边栏文件siderbar.php添加如下代码:
<?php
if(is_home() || is_front_page()) { //首页显示“首页侧栏”
if (function_exists(‘dynamic_sidebar’) && dynamic_sidebar(‘widget_homesidebar’)){}
}
?>
<?php
if ( is_single() ) {//文章页显示 “文章页侧栏”
if (function_exists(‘dynamic_sidebar’) && dynamic_sidebar(‘widget_postsidebar’)){}
}
?>